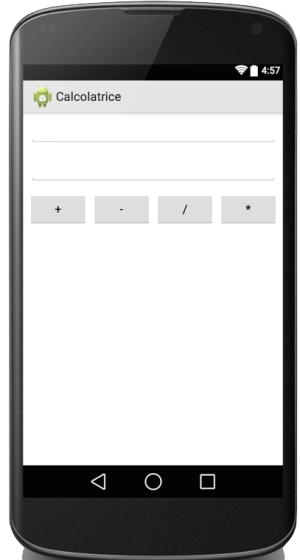
Ciao a tutti cari amici di iProg e ben tornati ad un nuovo tutorial riguardante la programmazione di applicazioni Android. In questo tutorial vi mostrerò come creare una calcolatrice molto rudimentale, ma nello stesso tempo ottimale per il nostro scopo, ovvero esplorare le potenzialità della piattaforma Android. Per prima cosa creiamo un nuovo progetto come vi ho mostrato l’ultima volta e diamogli il nome di Calcolatrice, per il resto lasciamo tutto uguale. La prima cosa che faremo è creare l’interfaccia grafica, essa è molto basilare infatti è composta solamente da 4 bottoni per le 4 operazioni fondamentali e 2 campi di testo, il tutto avrà il seguente aspetto:
Per creare la seguente interfaccia potete copiare il seguente codice all’interno del file .xml
[code lang=”obj-c”]
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText1"
android:layout_margin="10dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_margin="10dp" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="+"
android:id="@+id/buttonPiu"
android:layout_margin="3dp"
android:layout_gravity="center_horizontal"
android:layout_weight="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="-"
android:id="@+id/buttonMeno"
android:layout_margin="3dp"
android:layout_gravity="center_horizontal"
android:layout_weight="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="/"
android:id="@+id/buttonDiviso"
android:layout_margin="3dp"
android:layout_gravity="center_horizontal"
android:layout_weight="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="*"
android:id="@+id/buttonPer"
android:layout_margin="3dp"
android:layout_gravity="center_horizontal|right"
android:layout_weight="1" />
</TableRow>
</LinearLayout>
[/code]
Una volta impostata l’interfaccia grafica passiamo all’implementazione del codice, quindi rechiamoci presso il file MyActivity.java:
[code lang=”obj-c”]import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import java.lang.Float;
public class MyActivity extends ActionBarActivity implements View.OnClickListener {
//Dichiarazioni
EditText textUno;
EditText tetNumDue;
Button bPiu;
Button bPer;
Button bDiviso;
Button bMeno;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
//Setto il tutto
textUno=(EditText)findViewById(R.id.editText1);
tetNumDue=(EditText)findViewById(R.id.editText2);
bPiu =(Button)findViewById(R.id.buttonPiu);
bPer =(Button)findViewById(R.id.buttonPer);
bDiviso=(Button)findViewById(R.id.buttonDiviso);
bMeno =(Button)findViewById(R.id.buttonMeno);
bPiu.setOnClickListener(this);
bPer.setOnClickListener(this);
bDiviso.setOnClickListener(this);
bMeno.setOnClickListener(this);
}
//implemento il metodo onCick dell’interfaccia OnClickListener
public void onClick(View v) {
//Creo un oggetto number che conterrà il risultato delle nostre operazioni
Number risultato = 0;
//Lo switch ci consente di determinare quale bottone è stato premuto
switch (v.getId()) {
case R.id.buttonPiu:
try {
risultato= Float.parseFloat(textUno.getText().toString())+Float.parseFloat(tetNumDue.getText().toString());
}
catch (Exception e){
//un Toast è una sorta di pop up che ci consente di mostrare un messaggio momentaneo sul display
Toast.makeText(this,"Operazione non valida", Toast.LENGTH_LONG).show();
//pulisco i campi di testo
textUno.setText("");
tetNumDue.setText("");
}
break;
case R.id.buttonMeno:
try {
risultato = Float.parseFloat(textUno.getText().toString()) – Float.parseFloat(tetNumDue.getText().toString());
} catch (Exception e){
//un Toast è una sorta di pop up che ci consente di mostrare un messaggio momentaneo sul display
Toast.makeText(this,"Operazione non valida", Toast.LENGTH_LONG).show();
//pulisco i campi di testo
textUno.setText("");
tetNumDue.setText("");
}
break;
case R.id.buttonPer:
try {
risultato = Float.parseFloat(textUno.getText().toString()) * Float.parseFloat(tetNumDue.getText().toString());
} catch (Exception e){
//un Toast è una sorta di pop up che ci consente di mostrare un messaggio momentaneo sul display
Toast.makeText(this,"Operazione non valida", Toast.LENGTH_LONG).show();
//pulisco i campi di testo
textUno.setText("");
tetNumDue.setText("");
}
break;
case R.id.buttonDiviso:
try {
risultato = Float.parseFloat(textUno.getText().toString()) / Float.parseFloat(tetNumDue.getText().toString());
} catch (Exception e){
//un Toast è una sorta di pop up che ci consente di mostrare un messaggio momentaneo sul display
Toast.makeText(this,"Operazione non valida", Toast.LENGTH_LONG).show();
//pulisco i campi di testo
textUno.setText("");
tetNumDue.setText("");
}
break;
default:
break;
}
//un Toast è una sorta di pop up che ci consente di mostrare un messaggio momentaneo sul display
Toast.makeText(this, (CharSequence) risultato.toString(), Toast.LENGTH_LONG).show();
//pulisco i campi di testo
textUno.setText("");
tetNumDue.setText("");
}
//—— Codice di default[/code]
Utilizzare un oggetto Toast per visualizzare il risultato della nostra calcolatrice non è la scelta migliore poichè magari se si preme più volte un pulsante potrebbero sovrapporsi gli output, ma ho deciso di fare ciò per introdurvi un nuovo oggetto che potete utilizzare nelle vostre applicazioni.