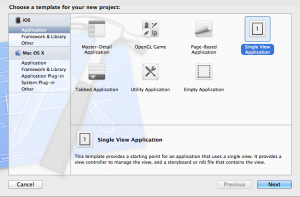
Ciao a tutti con il tutorial di 0ggi vi mostrerò come è semplice creare una semplice animazione all’interno delle nostre view quindi per prima cosa creiamo un nuovo progetto di tipo single view
Fatto ciò rechiamoci nel file con l’estensione .h e scrivete il seguente codice :
[code lang=”obj-c”]
@interface MTViewController : UIViewController{
int points;
}
– (IBAction)animazione:(UIButton*)sender;
@end
[/code]
ora non ci resta che recarci nel file con l’estensione .m e implementare il seguente metodo
[code lang=”obj-c”]
– (IBAction)animazione:(UIButton*)sender {
UIImage *image = [UIImage imageNamed:@\”palla.png\”];//dichiariamo un immagine
//dichiariamo un image view e l’inizializziamo con l’image
UIImageView *starView = [[UIImageView alloc] initWithImage:image];
//settiamo la sua cordinata nel centro
[starView setCenter:sender.center];
//settaggi animazione
[UIView animateWithDuration:1.6f //durata dell’animazione
delay:0.1f
options:UIViewAnimationCurveEaseInOut
animations:^{
//cordinate dell’animazione finale
[starView setCenter:CGPointMake(160,480)];
[starView setAlpha:0.6f];
}
completion:^(BOOL finished){
[starView removeFromSuperview];
points++;
}];
[self.view addSubview:starView];
}
[/code]
Ora non ci resta che inserire nel nostro file .xib un bottone e collegarlo col il metodo creato poco fa.
L’ultimo passo da fare è quello di inserire la seguente immagine all’interno del nostro progetto :
Questo è solo un semplice esempio come animare le vostre view ora tocca alla vostra fantasia scatenarsi …. buon divertimento e alla prossima