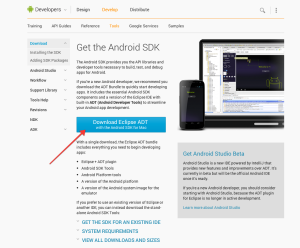
Ciao a tutti ragazzi, ho deciso di iniziare una nuova serie di tutorial per quanto riguarda lo sviluppo di applicazioni Android, l’unico prerequisito necessario per seguire questa serie di tutorial è conoscere il linguaggio java, se non possedete tale requisito vi consiglio di dare uno sguardo qui. La prima cosa che andremo a fare oggi è installare l’ambiente di sviluppo quindi rechiamoci presso il seguente indirizzo e scarichiamo sdk messo a disposizione da Google.
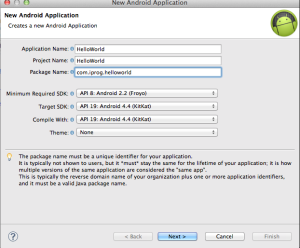
Una volta scaricato e installato il nostro sdk non ci resta che mandarlo in esecuzione , una volta fatto ciò creiamo un nuovo progetto Android e impostiamo il tutto come segue:
La sezioni interessanti sono
Minimum Required SDK: Indica la versione minima di android richiesta
Target SDK: Indica la specifica versione di android per la quale stiamo progettando la nostra applicazione
Compile with: Indica con quale versione di android la nostra applicazione deve essere compilata
Theme: Indica la possibilità di utilizzare un thema predefinito
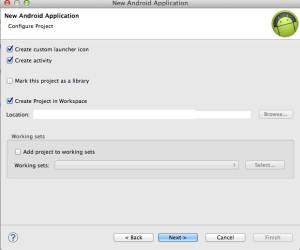
Ora facciamo click sul tasto next e settiamo il tutto come segue:
Create custom launcher icon: Viene creata in automatico un icona per la nostra applicazione
Create activity: Viene creata in automatico un activity
Create project in workspace: Impostiamo che il nostro progetto viene creato all’interno del nostro workspace
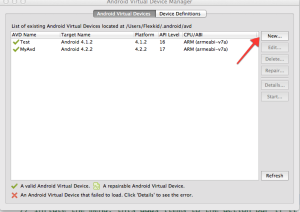
Facciamo click su next fino ad arrivare a finish. Il nostro ambiente di sviluppo creerà per noi tutti il file necessari per poter creare e gestire la nostra applicazione, vi consiglio di leggervi questo articolo in maniera da comprendere la struttura del nostro progetto. Le cartelle fondamentali all’interno di un progetto android sono sostanzialmente due, ovvero la cartella res dove ci saranno tutte le risorse (immagini, layout, testo,) e la cartella src dove troveremo i nostri package con le nostre classi java. Il prossimo passo da compiere è quello di impostare il nostro simulatore android, quindi facciamo click su AVD
Click su New
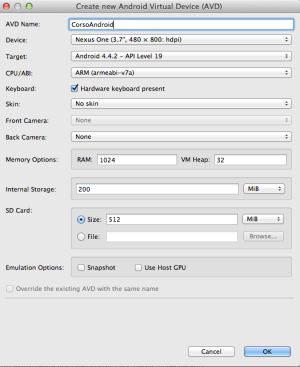
Impostiamo tutto come segue:
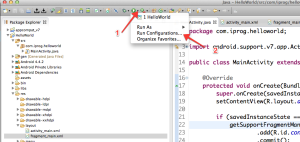
L’ultimo step da compiere è quello di associare l’emulatore appena creato con la nostra app, quindi, per fare ciò dobbiamo recarci nella sezione run configuration:
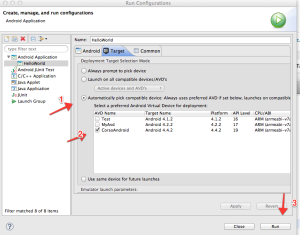
Settare tutto come segue:
Alla fine fare click su run, ed ecco la nostra prima applicazione Android
nel prossimo tutorial faremo qualcosa di più interessante ma questo è stato solo una lezione di presentazione al corso, spero che vi sia piaciuta
Se avete qualche domanda o dubbio lasciate pure un commento sotto l’articolo o su Facebook